St. Perpetua 2024–25 Computer Science Elective Trimester 3
Go to the latest lesson. See all classes.
Classroom and Self-Directed Learning Resources
- Mr. Briccetti’s YouTube Channel with many programming lessons for you to explore on your own
- MakeCode
- Block-based Programming Environments
- App Inventor
- MicroBlocks
- EduBlocks
- Blockly Games
- Snap!
- Run Snap!
- Snap! Reference Manual
- Snap! Crash Course
- “Why Do We Have to Learn This Baby Language?” from Brian Harvey, Teaching Professor Emeritus, University of California, Berkeley
- Python
- Trinket
- micro:bit Python editor
- Visualizing your Python program with Python Tutor Visualizer
- p5.js
- Tinkercad
- Beauty and Joy of Computing Curricula
- BJC Sparks for Middle School and Early High School
- BJC for High School (you are free to explore this if you run out of things to do in the middle school curriculum)
- code.org
- Zooniverse
- Teachable Machine
- Music
First Day, 2025-03-04
Welcome to Computer Science
Your Previous Computer Science Experience
Join Your Class in Google Classroom
Look at Earlier Trimesters to See What We May Cover
2024-25:
2023-24:
Python Text Adventure Game Programming with Edublocks
Create a new project in Edublocks and name it Adventure. Choose text mode. Paste the following code into the editor:
from random import random
print("Welcome to Marvelous Adventure!")
while True:
print("Where to? 1) Field, 2) Barn, 0) Exit")
destination = int(input("==> "))
if destination == 1:
print("Welcome to the field!")
if random() < 0.5:
print("A rabbit runs across your path.")
elif destination == 2:
print("You’re in the barn.")
if random() < 0.8:
print("A cow moos.")
elif destination == 0:
break
We’ll discuss and build on this code using your ideas.
Self-Directed Learning
2025-03-06
Critical Thinking
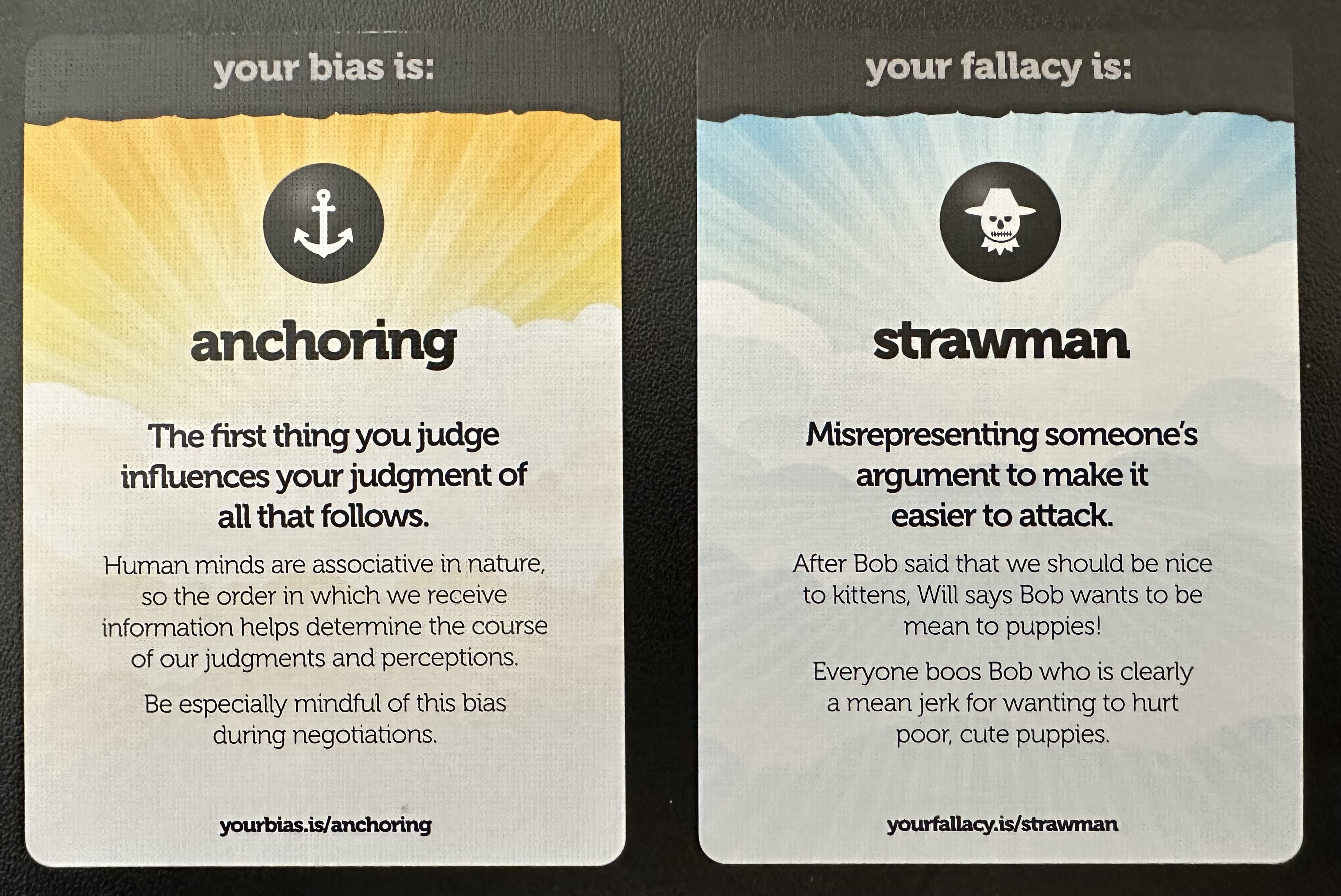
- Anchoring bias: The tendency to rely too heavily on the first piece of information encountered when making decisions.
- Strawman fallacy: Misrepresenting someone’s argument to make it easier to attack.

Python Basics with Edublocks
- print function
- numbers
- strings
- arithmetic expressions
- variables
- loops
micro:bits using MakeCode
Self-Directed Learning
2025-03-11
Python Programming with Edublocks
Turtle Graphics
Self-Directed Learning
2025-03-13
Mr. B. was out sick.
2025-03-18
Computing in the News
Tim Berners-Lee Wants to Know: ‘Who Does AI Work For?’
p5.js
let x = 0; // Initialize x position of the rectangle
function setup() {
createCanvas(500, 400); // Create a 500x400 pixel canvas
}
function draw() {
background('blue'); // Set the background color to blue
fill('yellow'); // Set the fill color to yellow for the rectangle
rect(x, 0, 60, 40); // Draw a rectangle at position (x, 0) with width 60 and height 40
x = (x + 5) % width; // Move the rectangle to the right and wrap around when it reaches the canvas edge
}
Self-Directed Learning
2025-03-20
Critical Thinking: Outcome Bias (as explained by ChatGPT)
Outcome bias is the tendency to judge a decision based on its outcome rather than on the quality of the decision at the time it was made. This can lead to unfair evaluations because a good decision can still lead to a bad outcome due to chance, and a bad decision can sometimes result in a good outcome by luck.
Examples of Outcome Bias
- Gambling: If someone makes a reckless bet and wins, others might see them as skilled rather than just lucky.
- Medical Decisions: A doctor who follows the best medical guidelines but has a patient with complications may be unfairly blamed, while a doctor who ignores guidelines but gets lucky with a successful treatment might be praised.
- Business: A risky investment that happens to pay off may be celebrated as a great decision, while a smart investment that fails due to external factors may be unfairly criticized.
Why It’s a Problem
- It discourages learning from mistakes and successes based on solid reasoning.
- It leads to poor decision-making in the future, as people might repeat bad decisions that happened to work out.
- It can unfairly reward or punish individuals based on luck rather than skill or judgment.
To avoid outcome bias, it’s important to evaluate decisions based on the process and information available at the time, rather than just the result.
Mr. B’s recent experience avoiding outcome bias
p5.js
Review of Tuesday’s code
Wrapping Around with Modulo (%) (explained by ChatGPT)
We’re using the modulo operator (%) to make the rectangle wrap around when it reaches the edge of the canvas.
Imagine This:
- You are running around a circular track.
- If the track is 500 meters long and you run 505 meters, you are actually back at 5 meters from the start.
- That’s because 505 % 500 = 5 (505 divided by 500 leaves a remainder of 5).
In the Code:
x = (x + 5) % width;
x + 5moves the rectangle 5 pixels to the right every time.% widthmakes surexnever gets bigger than the canvas width (500 pixels).- When
xreaches 500, the modulo resets it to 0, making the rectangle start again from the left.
Why Does This Happen?
The modulo operator (%) gives the remainder when dividing two numbers.
- If
xbecomes 500, then:500 % 500 = 0So,
xresets to 0, making the rectangle jump back to the left side. - If
xis 505, then:505 % 500 = 5Now,
xis 5, meaning the rectangle appears near the left again.
A modification to move the rectangle smoothly right and left
function setup() {
createCanvas(500, 400);
rectMode(CENTER)
}
function draw() {
background('blue');
translate(width / 2, height / 2)
fill('yellow')
const x = sin(frameCount / 10) * width / 2
rect(x, 0, 60, 40)
}
Something similar, but in 3D
Self-Directed Learning
2025-03-25
Computing in the News
There’s a Good Chance Your Kid Uses AI to Cheat
The article is behind a paywall, but we’ll read some of it in class.
MakeCode Arcade
We’ll do the Bubble Stacking tutorial together, then you can try other tutorials on your own.
Self-Directed Learning
2025-03-27
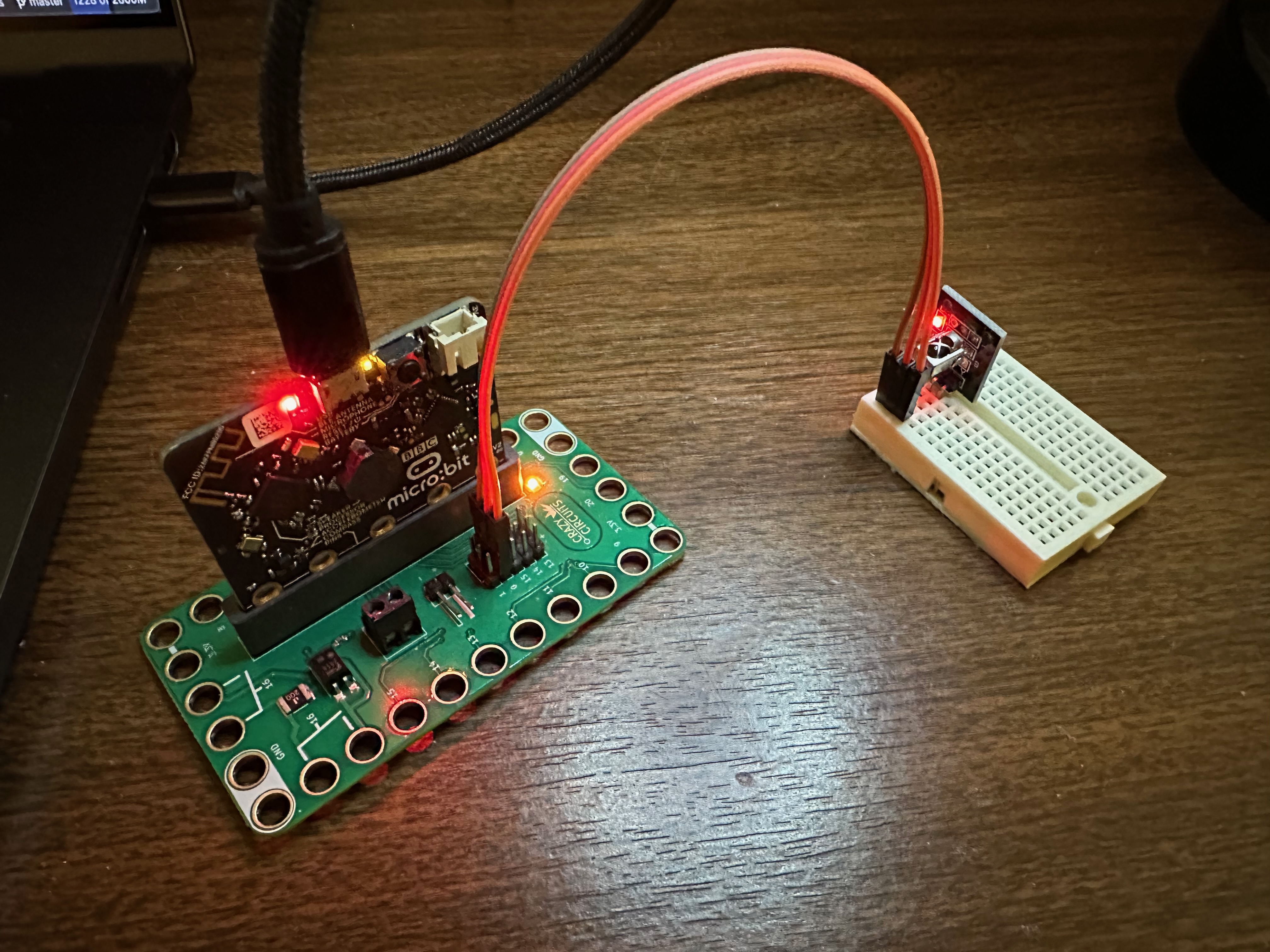
Detecting IR Signals with a micro:bit

We’ll make this project using the micro:bit Python Editor
Materials
- USB cable
- micro:bit
- breakout board
- female to male jumper wires
- breadboard
- IR receiver module (we’ll share one)
Code
from microbit import *
import utime
import music
pin0.set_pull(pin0.PULL_UP)
last = 1
while True:
val = pin0.read_digital()
if val != last:
if val == 0:
music.play(music.BA_DING)
last = val
utime.sleep_ms(1)
Self-Directed Learning
2025-04-01
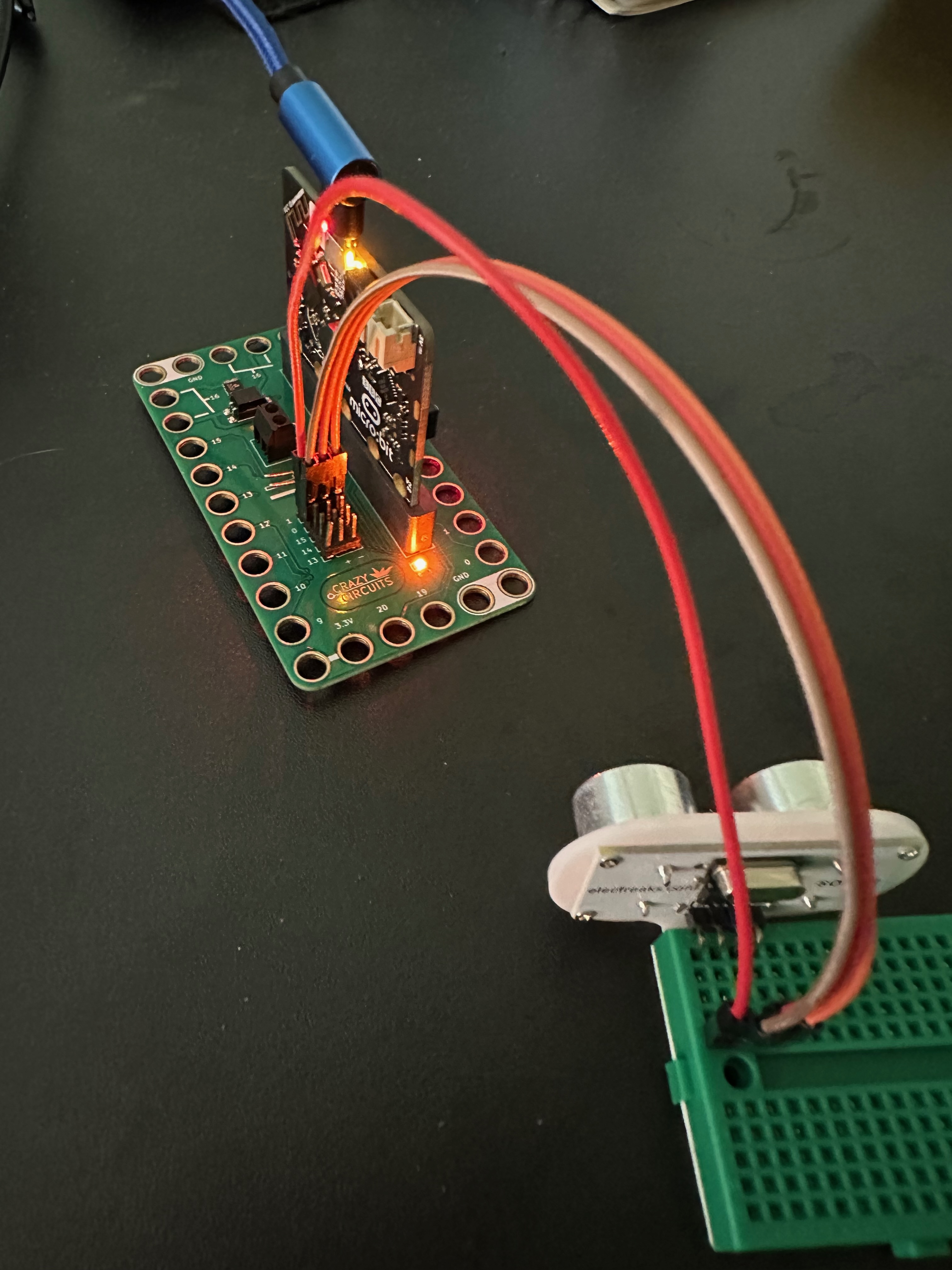
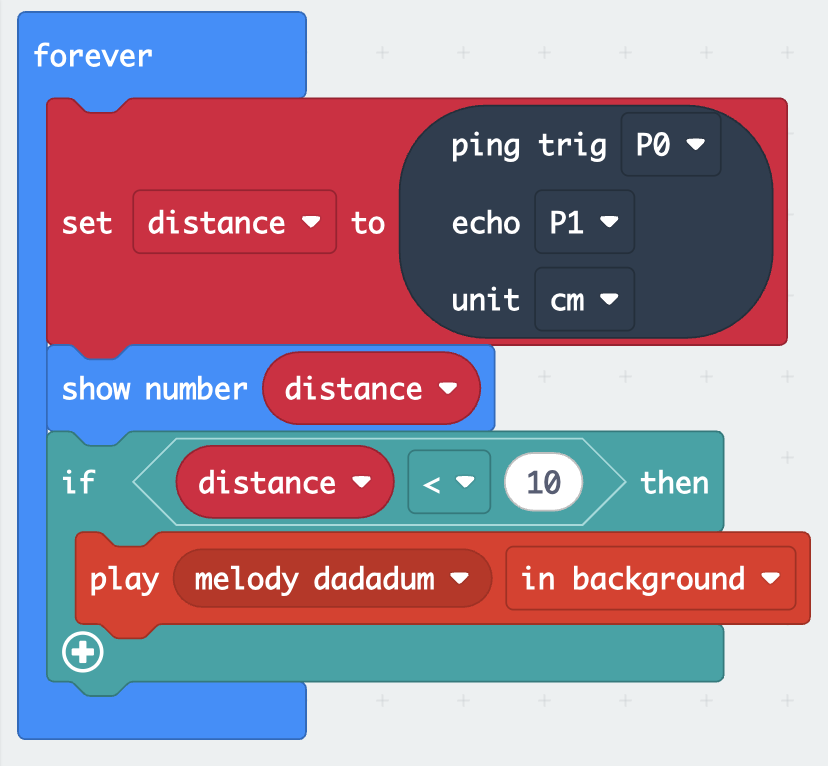
Distance Sensor
Your Ideas
Have the micro:bit respond somehow (icons, sounds, etc.) to objects at various distances.

Self-Directed Learning
2025-04-03
Radio Relay
Relayer Code
from microbit import *
import radio
import music
# Set this for each student (1 through N)
my_number = 1 # ← change this on each device
radio.config(group=42, power=7)
radio.on()
while True:
msg = radio.receive()
if msg:
try:
num = int(msg)
if num == my_number:
display.show(str(num))
music.play(music.BA_DING)
sleep(1000)
radio.send(str(num + 1))
already_sent = True
display.clear()
except:
pass
Sender Code
from microbit import *
import radio
radio.config(group=42, power=7)
radio.on()
while True:
if button_a.was_pressed():
radio.send("1")
display.show("1")
sleep(1000)
display.clear()
Self-Directed Learning
2025-04-08
Room Sound Monitor
Help Mr. Briccetti develop this application by giving feedback.
Radio Relay Project, Continued
Shall we take it outside?
App Inventor
Self-Directed Learning
2025-04-10
Room Sound Monitor
Let’s see if Mr. Briccetti has fixed some bugs.
Critical Thinking Playing Cards
Pick a card and if you like, teach the class about the bias or logical fallacy.
Radio Relay Project, Continued
Any more interest in this? Shall we take it outside?
Self-Directed Learning
2025-04-15
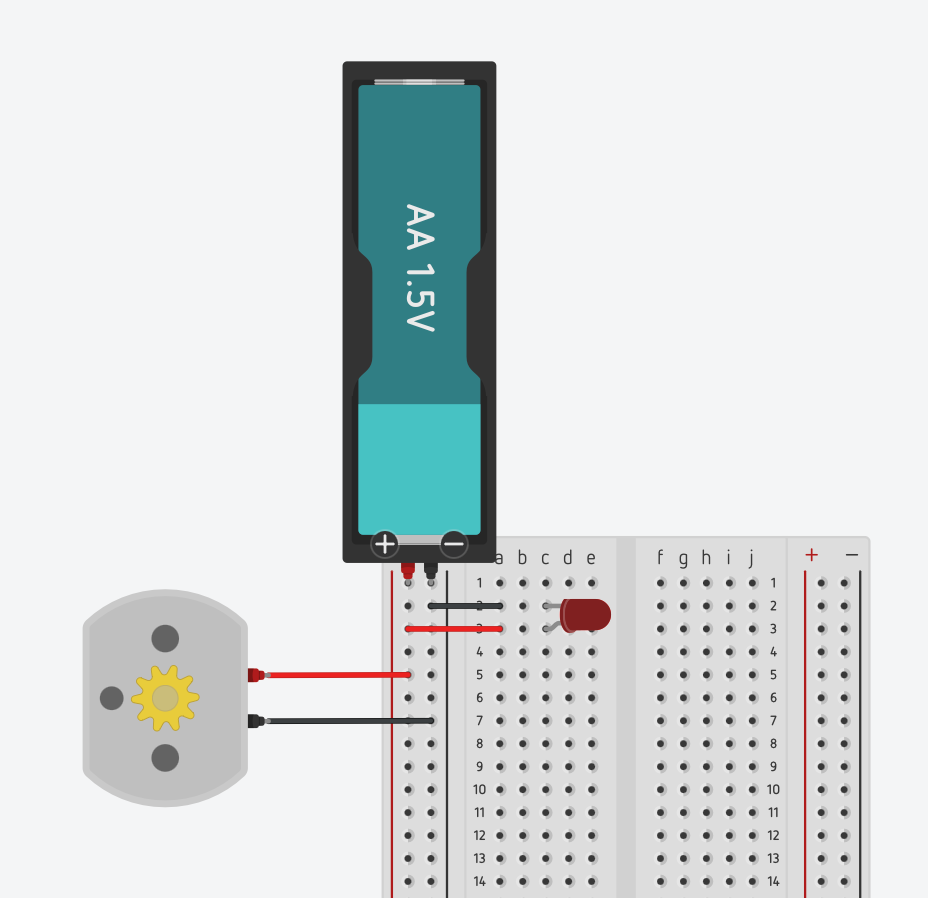
Tinkercad Circuits

Self-Directed Learning
2025-04-17
Python with Trinket
You don’t need to create an account. Click Expand.
Here’s a simple text adventure game to start with. Click on the code, then select all (Ctrl-A) and copy (Ctrl-C). Paste the code into Trinket (Ctrl-V). Change the code to make your own game.
Self-Directed Learning
2025-04-29
Mr. B. Shops for a Motorcycle with help from ChatGPT
ChatGPT describes the experience:
Over the past few days, I helped Mr. Briccetti — a thoughtful and safety-minded rider — research and plan for buying a motorcycle. He asked dozens of smart questions, from comparing models and test-riding options to how to pay, what insurance to get, and how to negotiate fairly with a dealership. Together, we built scorecards to compare motorcycles, explored how new tariffs might affect pricing, and even crafted scripts for talking to salespeople. We didn’t just look up facts — we made decisions, planned next steps, and adjusted along the way.
This is a great example of how a chatbot like me can work with you like a teammate or research partner. You can ask anything — from technical comparisons to writing help — and we can build answers together step by step. AI isn’t just for answers; it’s for conversations that help you think better, plan smarter, and learn by doing.
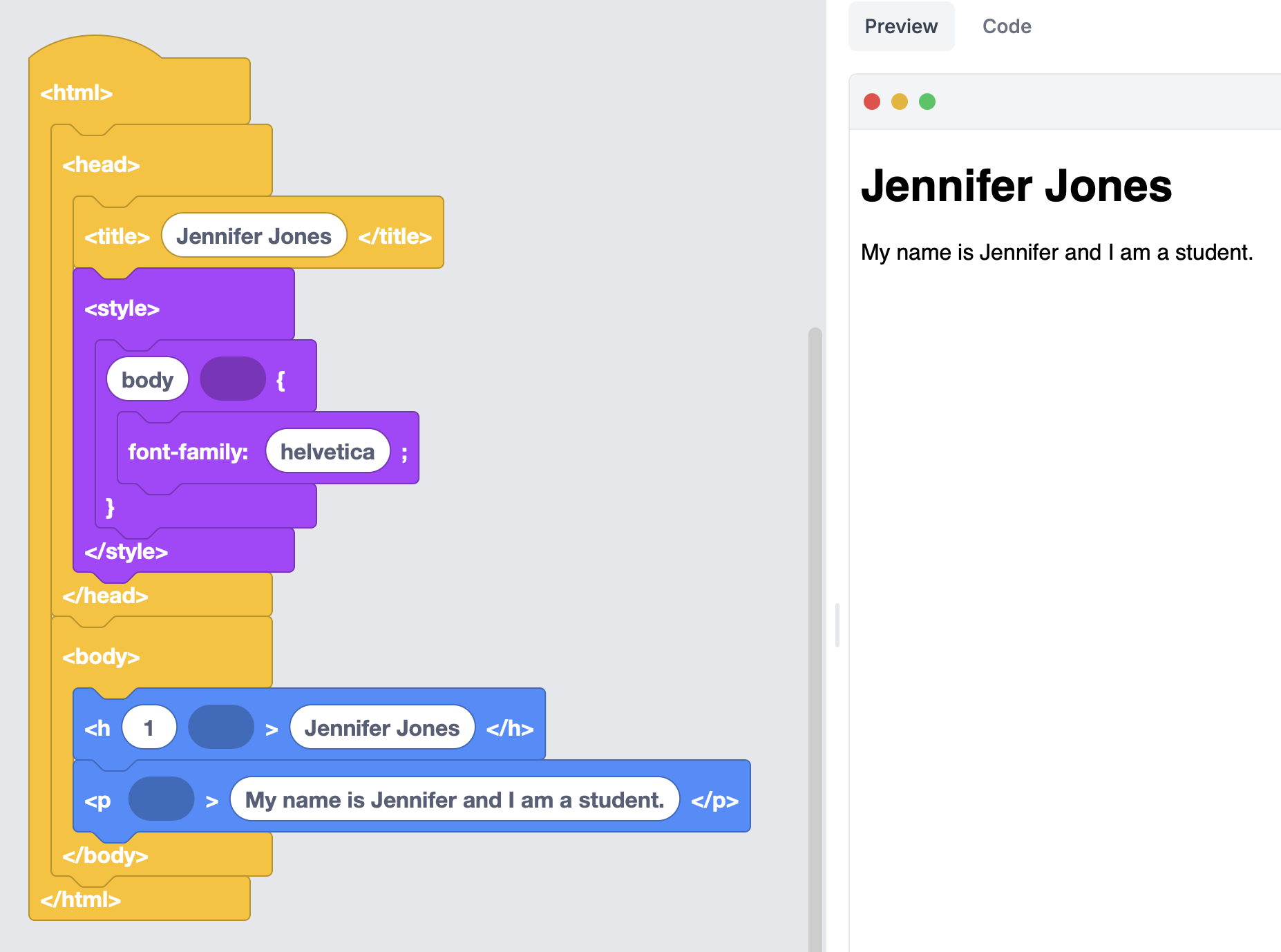
HTML with Edublocks
HTML stands for HyperText Markup Language, and it’s the special language used to create web pages. Every website you visit uses HTML to tell the computer what to show on the screen. HTML uses “tags,” which are special words inside angle brackets like <p> for a paragraph or <h1> for a big heading.

p5.js Frequency Analyzer
let mic;
let fft;
const MIN_FREQ = 85; // Lowest frequency to analyze
const MAX_FREQ = 1000; // Highest frequency to analyze
function setup() {
createCanvas(800, 600);
background(0);
mic = new p5.AudioIn();
mic.start();
fft = new p5.FFT(0.8, 1024); // Smoothing of 0.8, size 1024 for better resolution
fft.setInput(mic);
colorMode(HSB, 100);
}
function draw() {
background(0, 0, 0, 20);
const spectrum = fft.analyze();
const volume = mic.getLevel();
// Get the frequency data we care about
const voiceSpectrum = filterVoiceFrequencies(spectrum);
// Draw the filtered spectrum
stroke(60, 80, 100);
noFill();
beginShape();
for (let i = 0; i < voiceSpectrum.length; i++) {
let x = map(i, 0, voiceSpectrum.length, 0, width);
let h = map(voiceSpectrum[i], 0, 255, height, height/2);
vertex(x, h);
}
endShape();
// Show dominant frequency
const freq = fft.getCentroid();
textSize(16);
fill(100);
text(`Dominant Frequency: ${Math.round(freq)} Hz`, 10, 20);
}
function filterVoiceFrequencies(spectrum) {
// Convert bin indices to frequencies
const nyquist = sampleRate() / 2;
const binFreq = nyquist / spectrum.length;
// Find array indices for our frequency range
const minIndex = Math.floor(MIN_FREQ / binFreq);
const maxIndex = Math.ceil(MAX_FREQ / binFreq);
// Return only the frequencies we want
return spectrum.slice(minIndex, maxIndex);
}
Self-Directed Learning
2025-05-01
More HTML
<html>
<style>
body {
font-family: sans-serif;
}
</style>
<body>
<h1>Mr. Briccetti</h1>
<img src="https://davebsoft.com/assets/dave-headshot.jpg">
</body>
</html>
Code Reviews
Make something, and the group will review it. Ideas:
- An adventure game
- A web page
- Something made with
- Snap!
- MakeCode Arcade
- Tinkercad Circuits
- p5.js
2025-05-06
360˚ Video Recording and Playback
Click on YouTube (Watch on YouTube) at bottom for possibly better results.
Making motorcycling safer with a micro:bit and its accelerometer
Self-Directed Learning
2025-05-13
Computing in the News
Python popularity climbs to highest ever – Tiobe
More Python Programming with Edublocks
2025-05-15
More Python Programming with Edublocks
We’ll make a simple calculator program that uses:
whilefor a loopif/elif/elseconditionsintandinput- arithmetic operations
2025-05-20
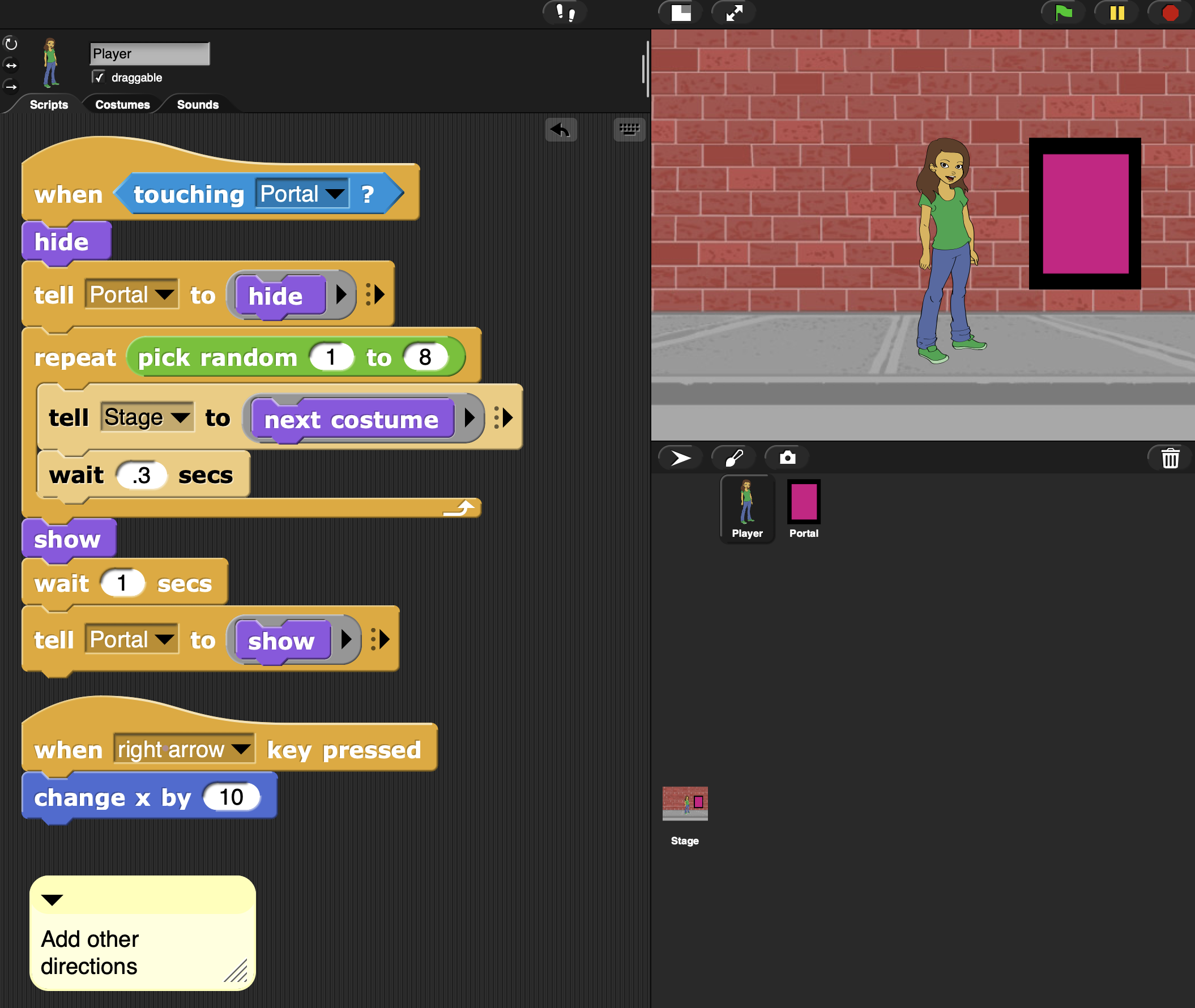
Portals in Snap!
Stepping into a portal will transport the player character to a new place.
2025-05-22
More with Portals in Snap!

Randomly Choosing a Place in Python with Edublocks
from random import choice
places = ['gym', 'library', 'downtown', 'airport']
print(f'You are going to the {choice(places)}')
Self-Directed Learning
2025-05-27
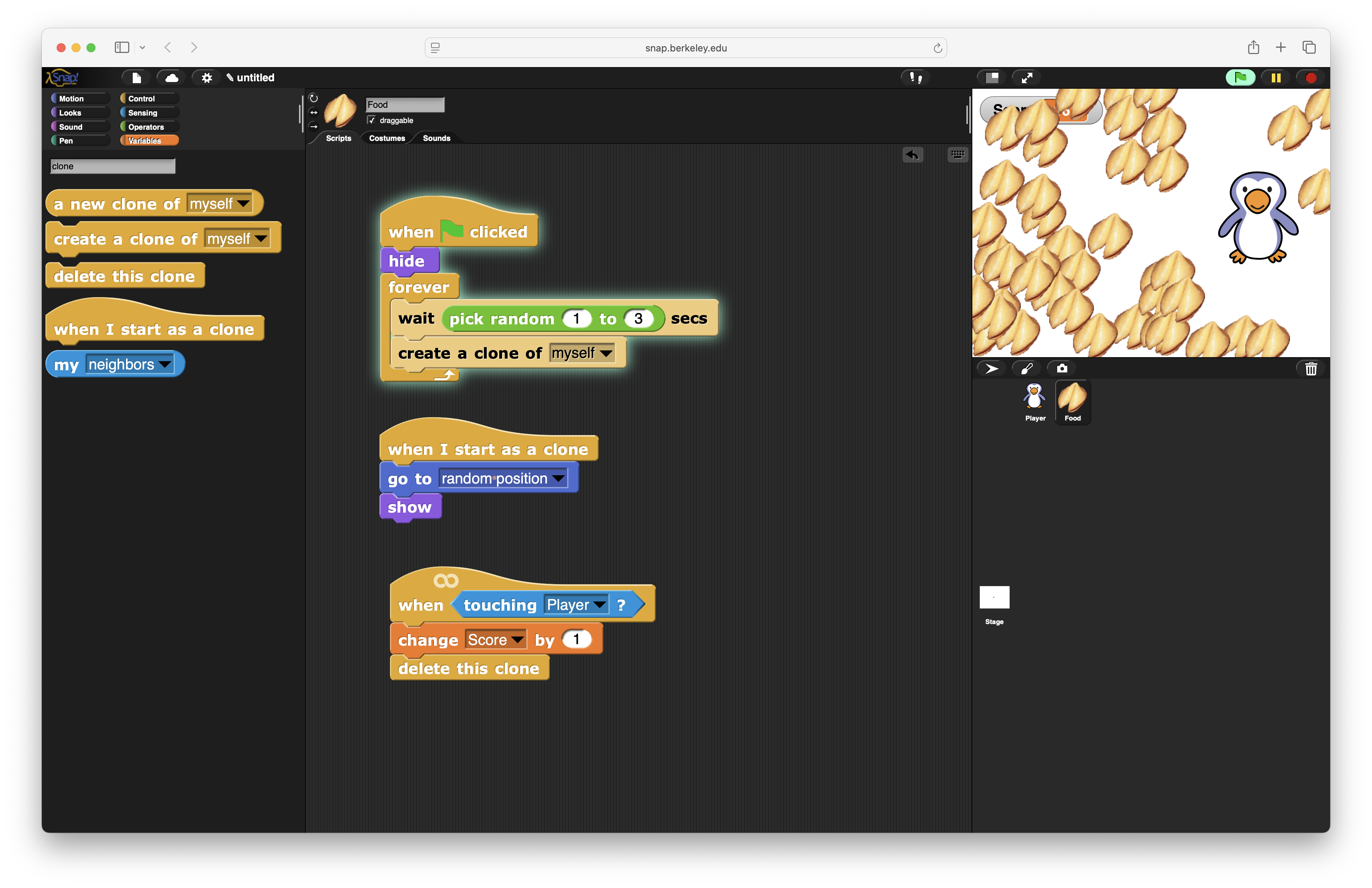
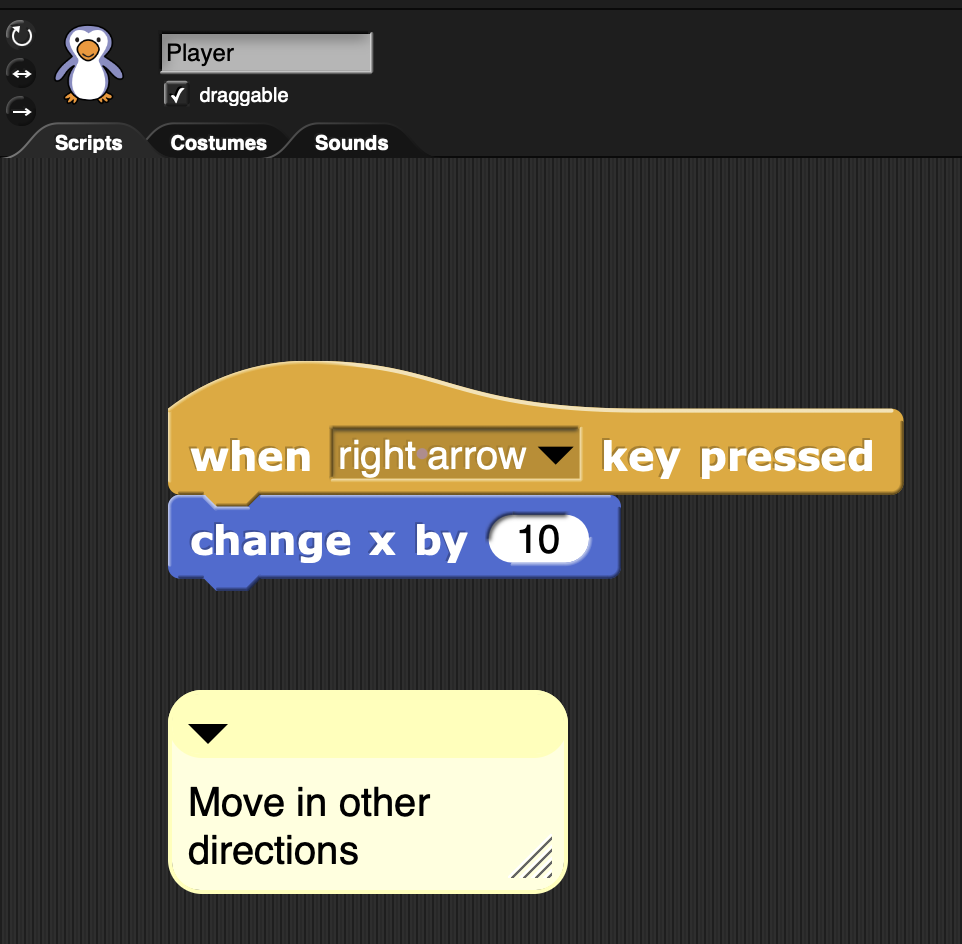
Chase the Food Snap! Project (with Clones)